It is possible to skip weekends by manually splitting an event into multiple segments but it would be difficult to handle them together.
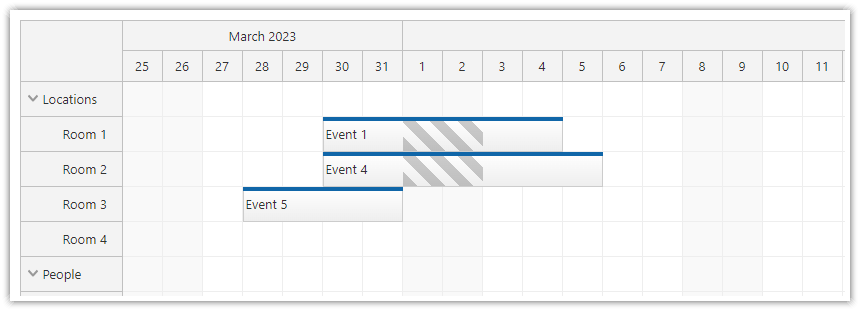
It might be better to use active areas to add a highlight to the parts that overlap a weekend:

This could be done using the onBeforeEventRender event handler (see also event active areas):
onBeforeEventRender: (args) => {
const weekends = app.getWeekendsInRange(args.e.start, args.e.end);
args.data.areas = weekends.map((w) => {
return {
start: w.start,
end: w.end,
top: 4,
bottom: 1,
cssClass: "weekend"
};
});
},
The app.getWeekendsInRange() returns an array of weekend ranges for the supplied dates:
const app = {
getWeekendsInRange(start, end) {
const weekends = [];
let current = start;
while (current <= end) {
if (current.getDayOfWeek() === 6) { // 6 is Saturday
const weekendStart = current;
const weekendEnd = current.addDays(2);
if (weekendEnd <= end) {
weekends.push({
start: weekendStart,
end: weekendEnd
});
} else if (weekendStart <= end) {
weekends.push({
start: weekendStart,
end: weekendEnd
});
}
current = current.addDays(7); // Move to next Saturday
} else {
current = current.addDays(1);
}
}
return weekends;
}
};
And the weekend CSS class that adds semi-transparent stripes:
.weekend {
background-image: repeating-linear-gradient(45deg, #00000033, #00000033 10px, transparent 10px, transparent 20px);
}
See also the following demo that uses the eventMoveSkipNonBusiness property to skip the non-business hours and adjust the event duration automatically: