Yes, this should be no problem.
I’m including a couple of screenshots and links to features that will help you implement what you need:
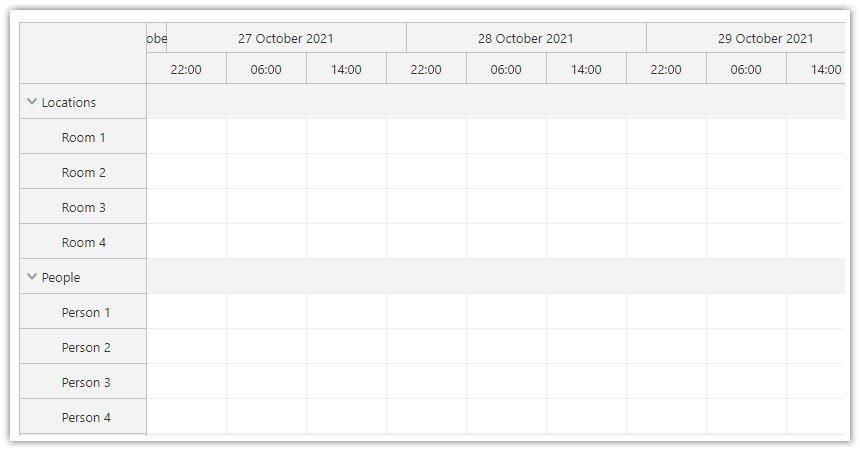
1. The timeline can be customized as needed. If the built-in units (day, week, month, etc.) are not enough, you can build a custom timeline programmatically (with 6-hour blocks).

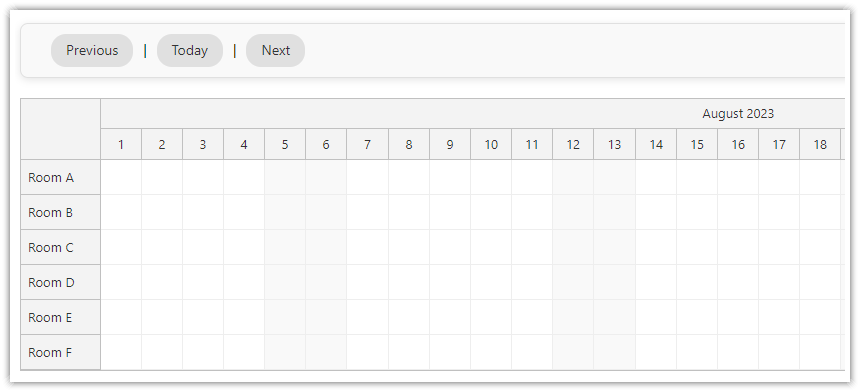
2. To switch the date (and possibly the time scale), you can use the update() method as explained in the docs: Navigation using next/previous buttons.

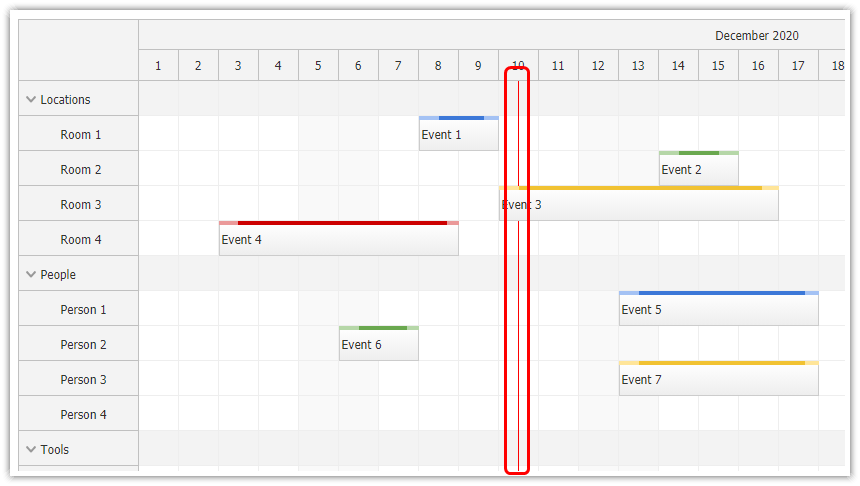
3. You can insert custom vertical lines at specified dates using separators.

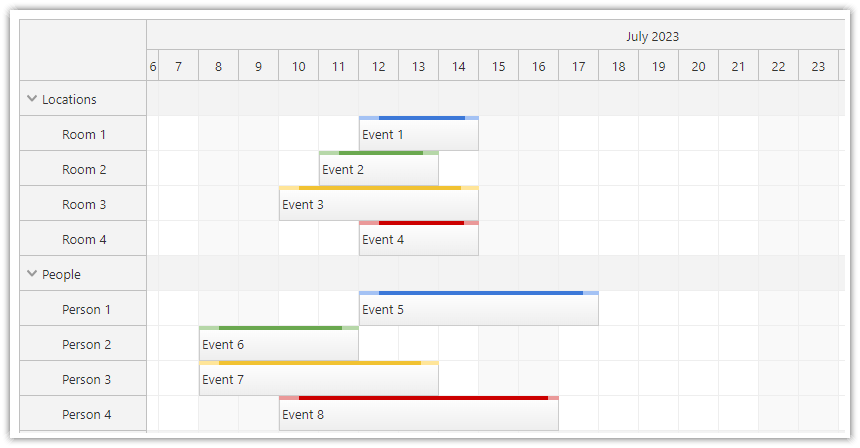
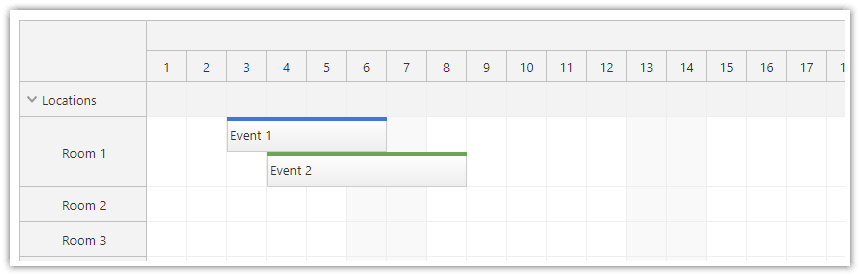
4. You can customize the event properties (including the color) using the onBeforeEventRender event handler. You can change the bar color (like in this example) or the full background. This can be done based on your rules, i.e. you can set different color per row and make past events gray.

5. The row height is increased automatically when there are multiple overlapping events.

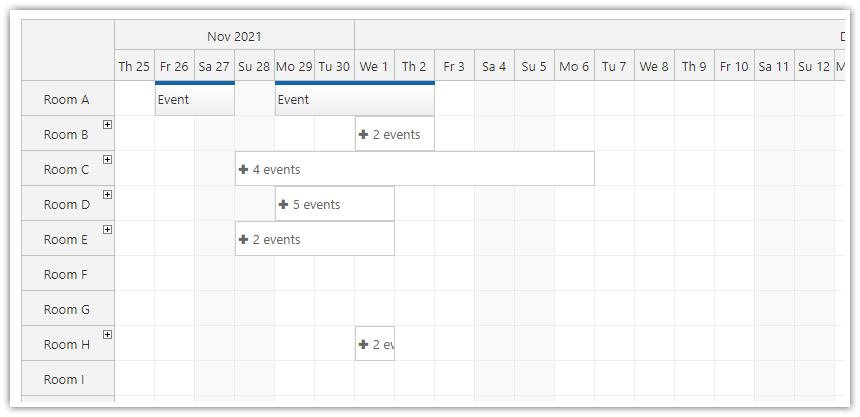
6. You can group concurrent events automatically and expand them as needed. This demo shows how to expand individual groups or the whole row.

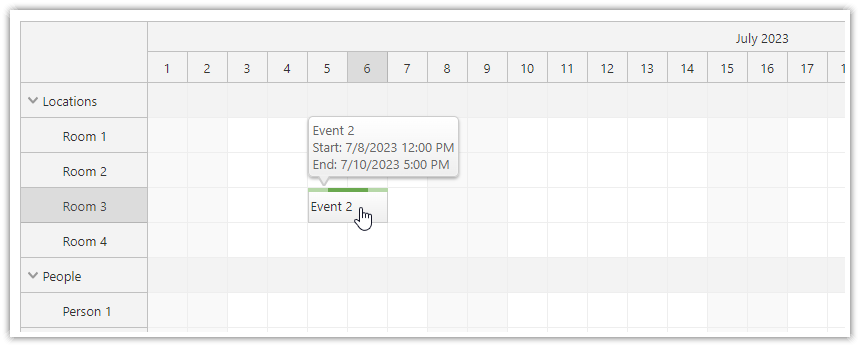
7. The event bubble tooltip lets you show event details (you can use HTML, including links and images):

If you are missing something, just let me know!