Hello,
We are building a scheduling management tool using the DayPilot Pro Scheduler.
For the row header columns, we are using the tabular mode as described in the following URL:
https://doc.daypilot.org/scheduler/row-header-columns/
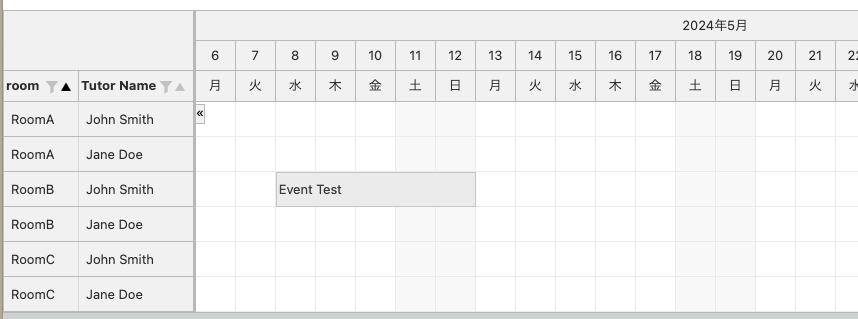
This allows us to display resources in a tabular format, as shown in the screenshot below.

However, we would like to know if there is a way to use row spans to avoid repeating the same resource name, as displayed in the image below.

Your assistance in providing a concise and polite response would be greatly appreciated.
Thank you in advance.
Product Name: DayPilot Pro React
Version: 2024.1.5890
Device: MacBook Pro 2023
OS: macOS 14.4.1
Browser: Google Chrome (latest version)