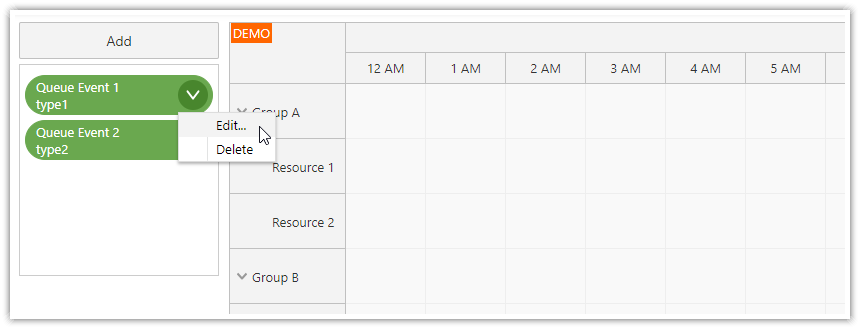
To edit the queue items, you can add another item (“Edit”) to the context menu:

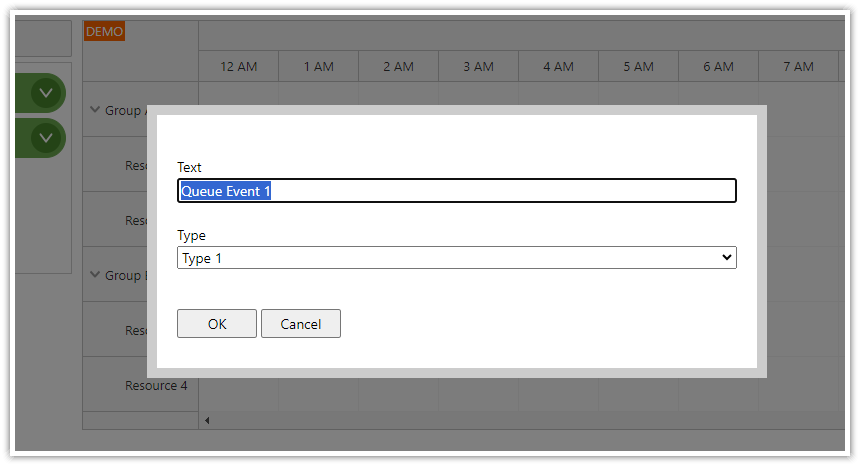
It will open a modal dialog with task details:

This context menu can be defined like this:
queueConfig: DayPilot.QueueConfig = {
contextMenu: new DayPilot.Menu({
items: [
{
text: "Edit...",
onClick: async (args) => {
const form = [
{name: "Text", id: "text"},
{name: "Type", id: "type", type: "select", options: [
{name: "Type 1", id: "type1"},
{name: "Type 2", id: "type2"},
]},
];
const data = args.source.data;
const modal = await DayPilot.Modal.form(form, data);
if (modal.canceled) {
return;
}
this.queue.control.events.update(modal.result);
}
},
{
text: "Delete",
onClick: (args) => {
this.queue.control.events.remove(args.source);
}
}
]
}),
To display the custom field in the task item, you can use the onBeforeEventRender event:
onBeforeEventRender: (args) => {
args.data.html = DayPilot.Util.escapeHtml(args.data.text) + "<br>" + args.data.type;
// ...
}
This example assumes you are working with the Angular project from the Angular Scheduler: Drag and Drop Task Queue tutorial.