Hello,
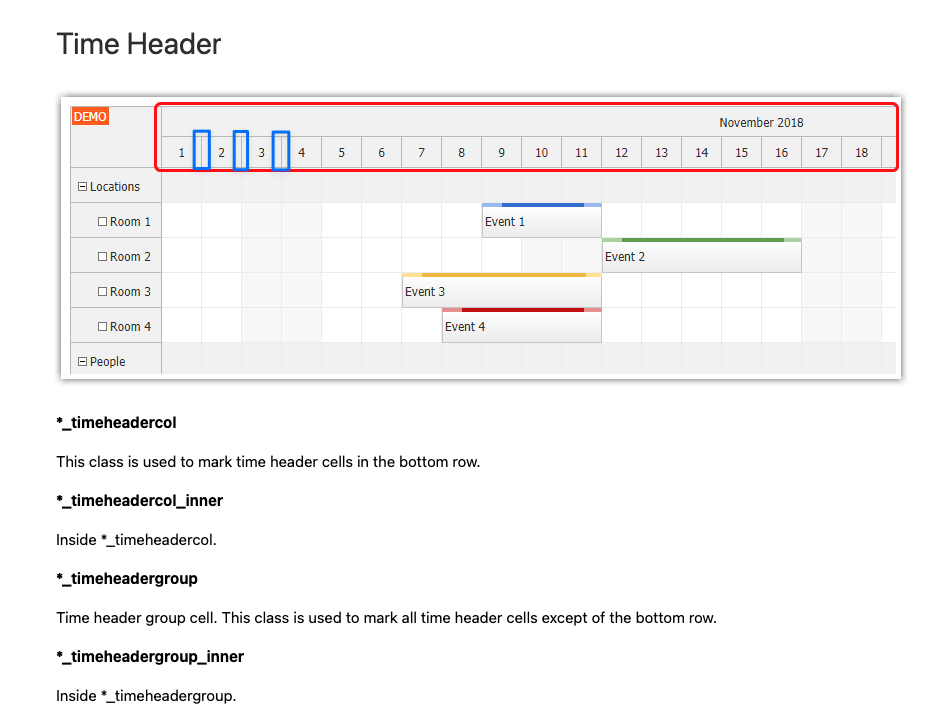
Could you please advise me on how to modify the style of the vertical grid lines in the Time Header area outlined in blue in the screenshot below (e.g. changing the line thickness to 4px)?
Thanks in advance.

Product Name: DayPilot Pro React
Version: 2024.1.5890
Device: MacBook Pro 2023
OS: macOS 14.4.1
Browser: Google Chrome (latest version)