Hello everyone,
I used the "onBeforeTimeHeaderRender" event to add <spans> with specific IDs using "args.header.html=...," which I then use to display some values.
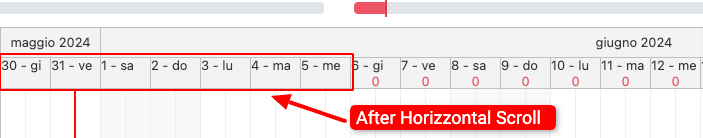
I have the problem that if I scroll horizontally, the header gets "cleared," and I can't find an event that allows me to reinsert the values into the spans I mentioned.

Thank’s for the support