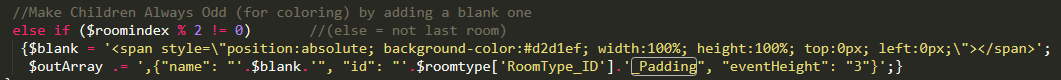
Adding eventHeight to my child resources API did not work, still the same height (default hight):

(tried with and without quotes around the “3” either way the quotes don’t show in the JSON [shown below])
I use eventHeight on all the RoomTypes (parents) but it seems to do nothing on the RoomNum (children), so I just set the default height where I want them (but I want _Padding rows to be tiny)
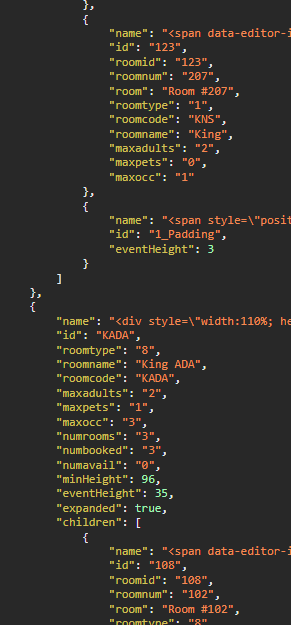
API JSON: Normal Room, Padding Row, Next RoomType, Normal Room

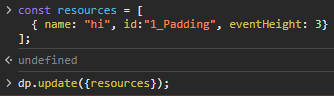
When I tried to do exactly as you had posted:

It just removed all my resources (as I’m sure you guessed)…

…so not a good way to update a rows height by ID, you would have to recreate all resources.
I guess the issue is just that eventHeight doesn’t seem to work on children.
(maybe something you have already fixed long ago, and I just need to update?)