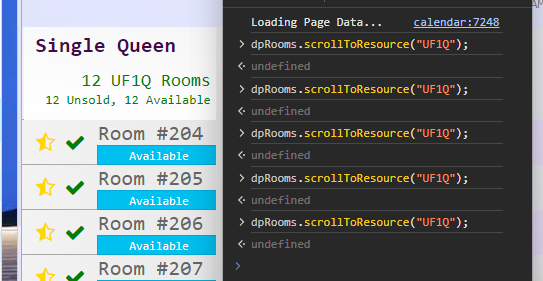
I am still having the issue, even from the console:

Each of those were done full seconds after page load and full seconds between each other.
Each time I did it it got closer to UF1Q.
On the 4th time it was shown but there were a couple rooms above it.
On the 5th time UF1Q was on the top, like it should have been every time.
Once it is right, it will work forever, but a different RoomType might need to be run a few times still.

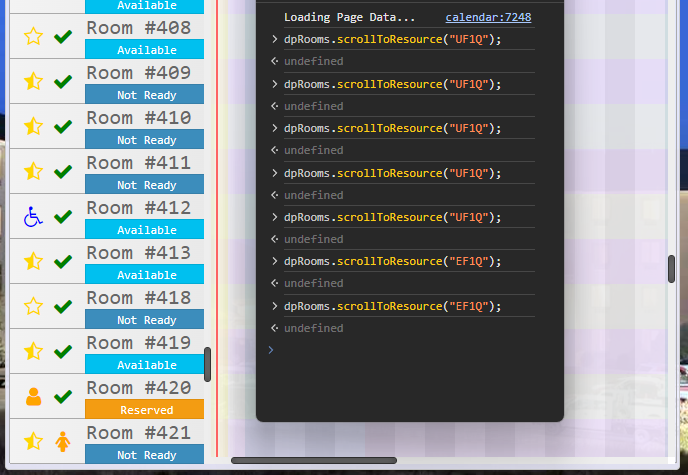
EF1Q is on the bottom. Each time the scroll-bar indicator on the far right jumped to the bottom for a second, and then jumped way back up, but less and less until on the 5th try again.
I just tried doing it 5 times on one line but it took 7 lines to get to the right spot.
Some times, on page-reload, it works perfect. Still about 1/3 good, 2/3s bad.
OK, I just noticed when it doesn’t work, the left scroll bar is fat.
I think the right scroll bar is one I added, and the left scroll-bar is yours, or maybe the opposite.
This is really funny… I can use the right scroll-bar, to scroll to the very bottom, and as I do the left one shrinks and goes to the bottom too. The funny part is that if I scroll back up using the right scroll-bar, the left one gets big again. If I scroll down with the left scroll bar, it does not go to the bottom, but when I release the bar, it shrinks and is in the middle. After you go to the bottom 5-times, the left and right are finally in-sync, just like they are sometimes on page-load.
Wow… if you use the right one to go to the bottom, and the drag up using the left one, it also grows, and after that you can’t move it down to the bottom (well, you can if you pause, wait for list extension, and then keep scrolling 5 times).
…so it is not Scroll-To that is buggy, it is the Resource scroll lazy-load magic.
Thanks for any advice you may have.
Here is my double-scroll-bar code:
//Allow double scroll-bar (and fix issue with doubled-height)
$('.calendar_transparent_rowheader_scroll').css('overflow-y', 'scroll');
$('#'+dpName+' > div:nth-child(1) > div.calendar_transparent_rowheader_scroll > div > div:nth-child(1)').css('display', 'none')