Dear Daypilot Developer
While working on a project at my company which uses Daypilot Scheduler I came across this weird behaviour.
For context the daypilot scheduler would dynamically load the events from a backend meaning that first about 10% of the events are loaded, shortly after 35% of the events are loaded and so on until all events have been fetched.
Now while dragging events which have already been loaded onto rows that update newly fetched events, the shadow (indicating the event is being drag and dropped) disappears.
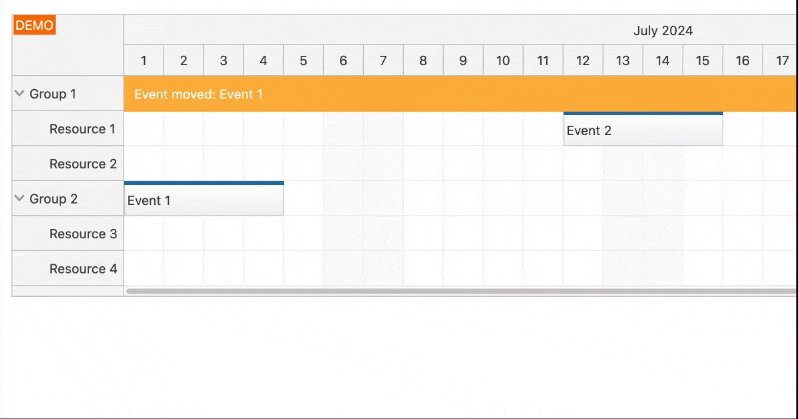
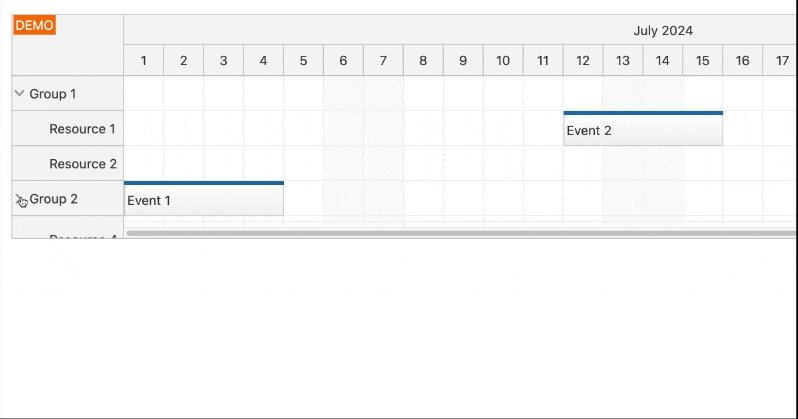
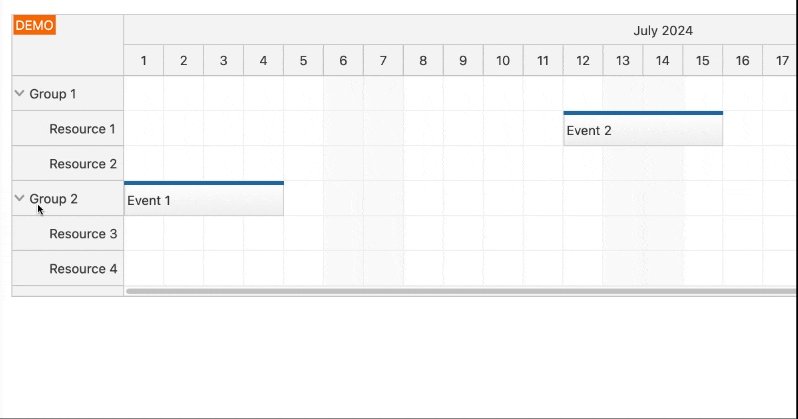
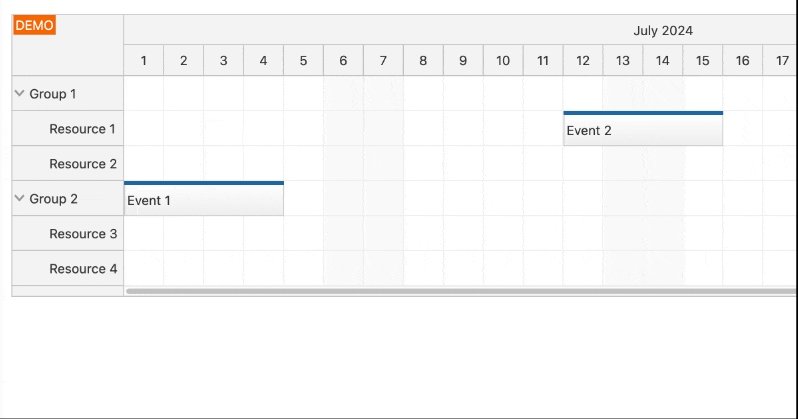
I also tested the drag and drop behaviour in the Docs and came across the same behaviour, see video:

What is happening here?
- closing and opening Group 2 acts as a reloading row
- now I quickly select Event 1 and drag it over the expanding Resource 3 & 4 Rows
- the shadow indicating a Drag and Drop disappears but it preserves the Moving behaviour (so it is just a visible bug)
This should not happen and the shadow div should remain in the html hierarchy indicating the moving event.
Kind Regards
Manuel