We have a custom timeline with custom headers and custom cells. Using the zoom level properties timeline, timeHeaders and cellWidth.
We set the headers based on an 8 hour shift. If the scheduler view end date is at midnight, that means the last timeline in the array is from 2024-10-30T22:00:00, till 2024-10-31T00:00:00. But this entry is ignored and the header is stretched for the full shift period.
Probably it is best to describe this with some screenshots.

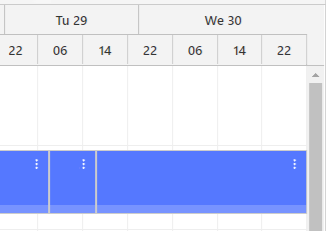
As we can see here, Wednesday is longer than Thursday, and the last 22 header should be narrower, since the duration is only till midnight.
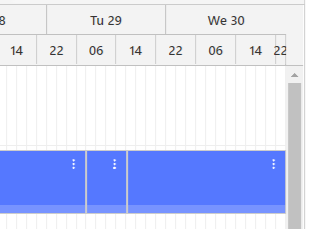
If we set the timeline width to 2 hours, it looks like it is divisible by the header, and the width of the last header is as expected.

What we would like to achieve is having the cells like in the first image, and the headers like in the second.