Sorry for the delay!
I have tried to reproduce the issue using the following config:
{
locale: "it-it",
crosshairType: "Disabled",
rowHeaderColumns: [{ text: "Zona", display: "name" }],
viewType: "Resources",
timeHeaders: [
{ groupBy: "Day", format: "dddd, d MMMM yyyy" },
{ groupBy: "Hour" },
{ groupBy: "Cell", format: "mm" },
],
scale: "CellDuration",
cellDuration: 15,
days: 1,
startDate: "2025-01-01",
floatingEvents: false,
eventHeight: 40,
rowHeaderWidthAutoFit: true,
progressiveRowRendering: false,
scrollDelayCells: 10,
cellWidth: 50,
allowEventOverlap: false,
timeRangeSelectedHandling: "Enabled",
eventMoveHandling: "Update",
eventResizeHandling: "Disabled",
eventDeleteHandling: "Disabled",
eventHoverHandling: "Disabled",
eventClickHandling: "Enabled",
treeEnabled: true,
beforeCellRenderCaching: true,
treePreventParentUsage: true,
heightSpec: "Max",
dynamicLoading: false,
onIncludeTimeCell: args => {
const totalHoursToShow = ["01:15",/*"01:30",*/"01:45",/*"02:00",*/"02:15",/*"02:30",*/"02:45","03:00","03:15","03:30","03:45","04:00","04:15"];
const cellHour = args.cell.start.value.substring(11, 16); // like '13:00'
if (!totalHoursToShow.includes(cellHour)){
args.cell.visible = false;
}
},
}
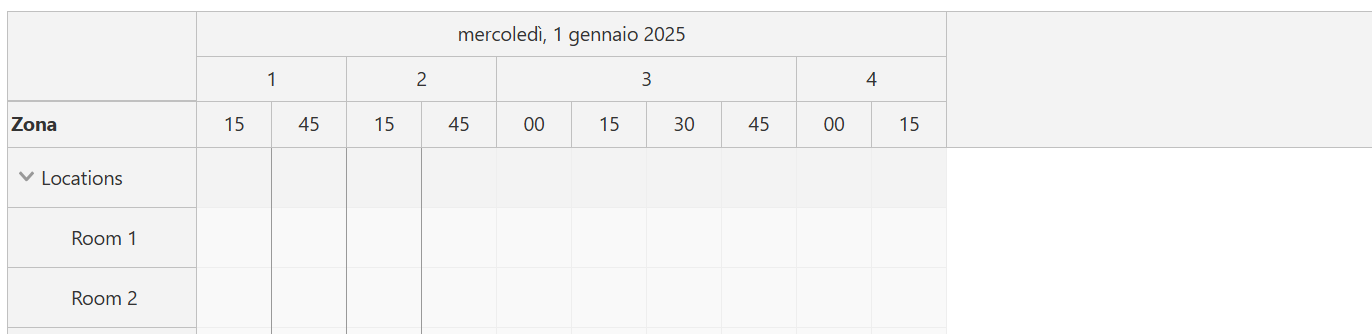
It seems to work fine. The Scheduler looks like this:

Could you please try to modify this config so that it reproduces the problem?